使用Typecho框架一个月又十二天了,就目前感觉来说,整体还不错,很多方面都支持个性化,二次开发,但是目前MD编辑器有一丢丢问题,不能同步滚动条滚动,就是编辑器区域滚动,预览区域没有动静,需要两边都操作,不知道这个问题是主题的还是官方的,而且还有一个图片多了会出现抖动。。。
其他的还好吧,插件也是蛮多的,那么开始吧,此教程使用本地虚拟机创建的CentOs7服务器。
跟阿里云,腾讯云等等CentOs服务器是一样的,只是在本地演示一下,如果没有服务器的安装一个本地虚拟机服务器爽爽也ok啊,本地虚拟机服务器安装我也有写(点击跳转到本地虚拟机安装CentOs7服务器)。
下载Typecho安装包
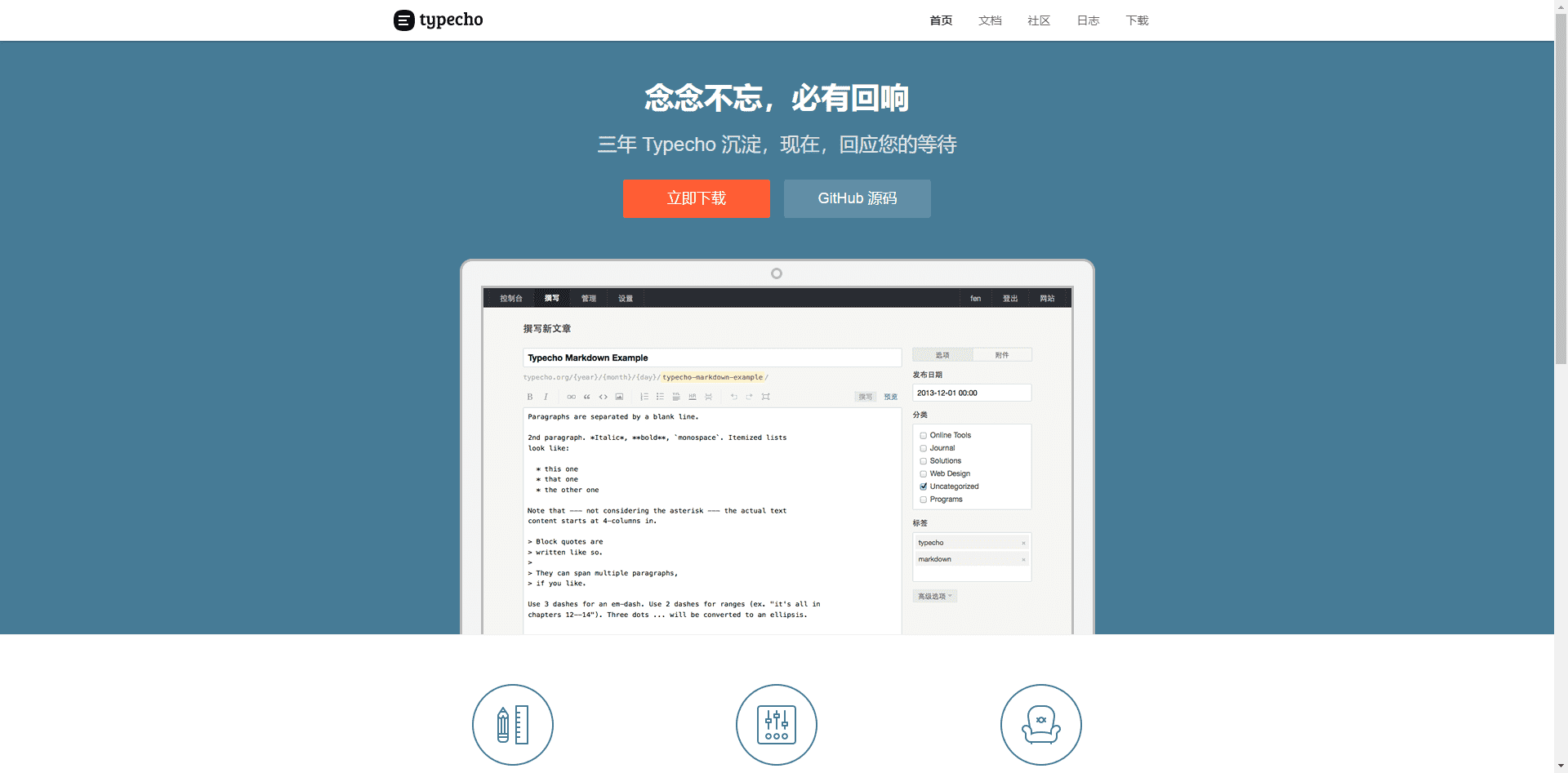
- Typecho官网:http://typecho.org/
点击立即下载。
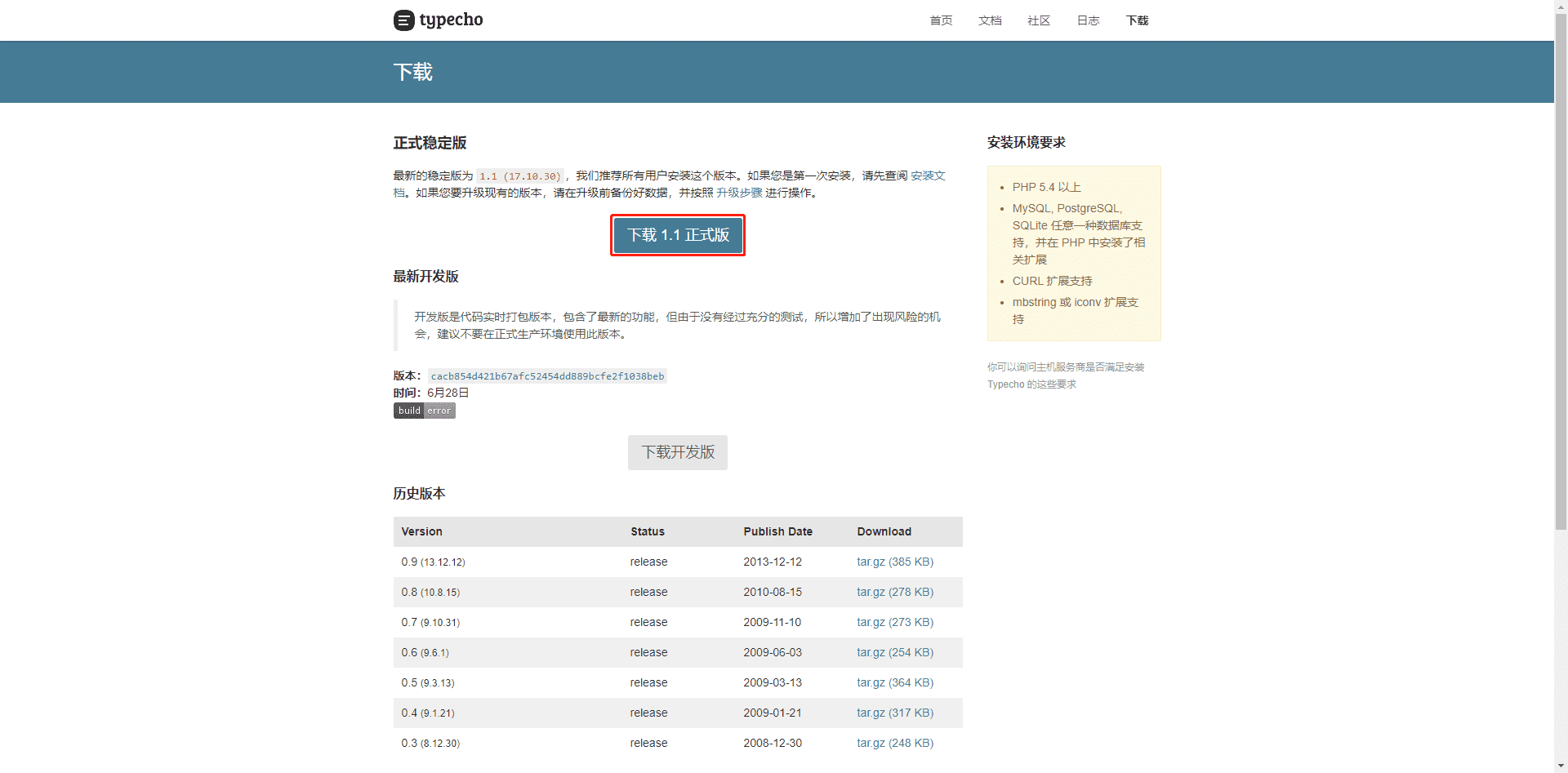
点击下载1.1正式版。
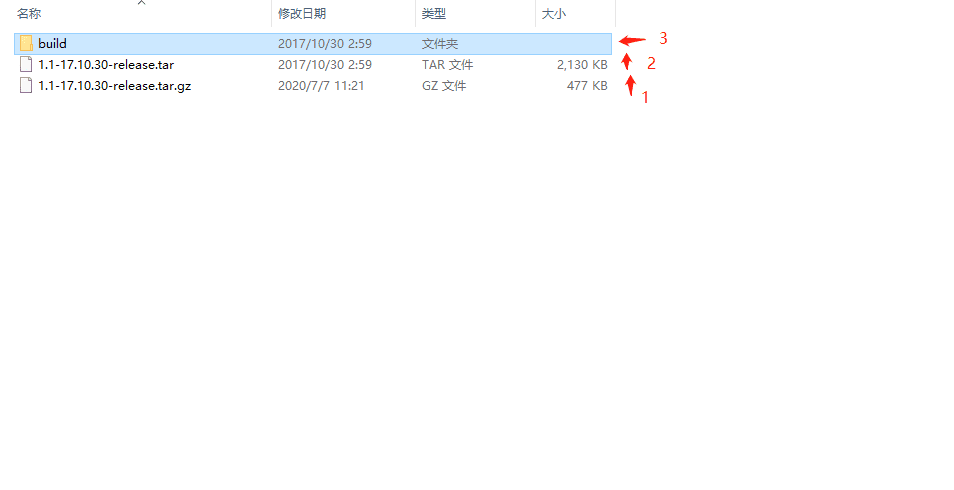
下载完成后会得到一个.gz后缀的文件(Linux和macOS下的压缩格式),windows下解压(我这里用的解压软件是7z:https://www.7-zip.org/)两次就可以得到build文件夹。
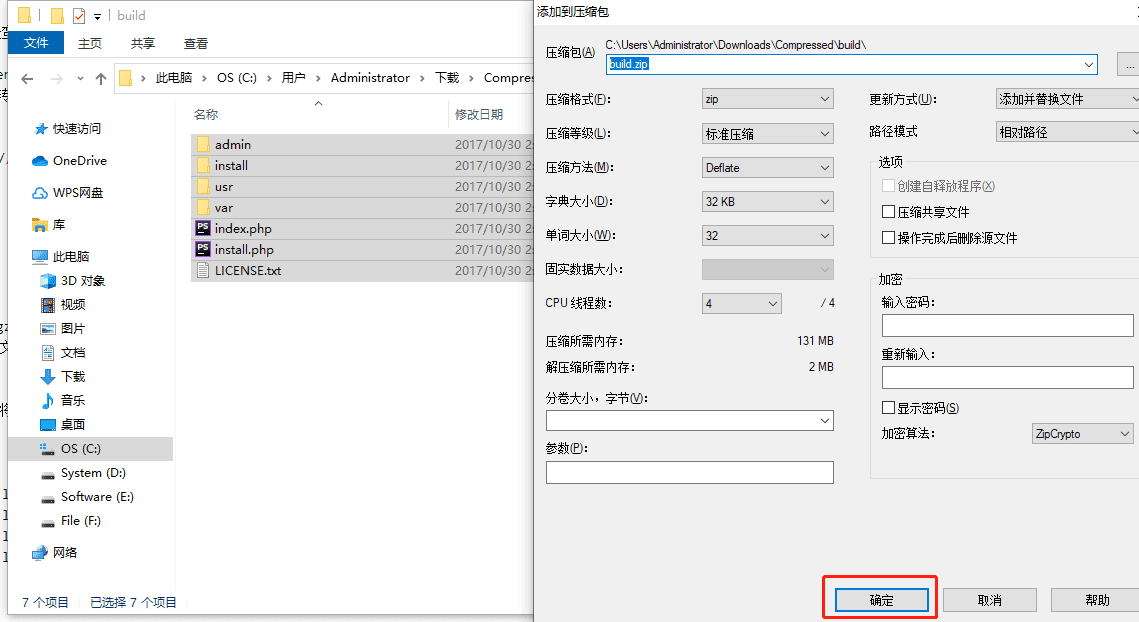
进入build文件夹里面,将所有文件压缩,这是为了方便上传到宝塔。
宝塔面板配置
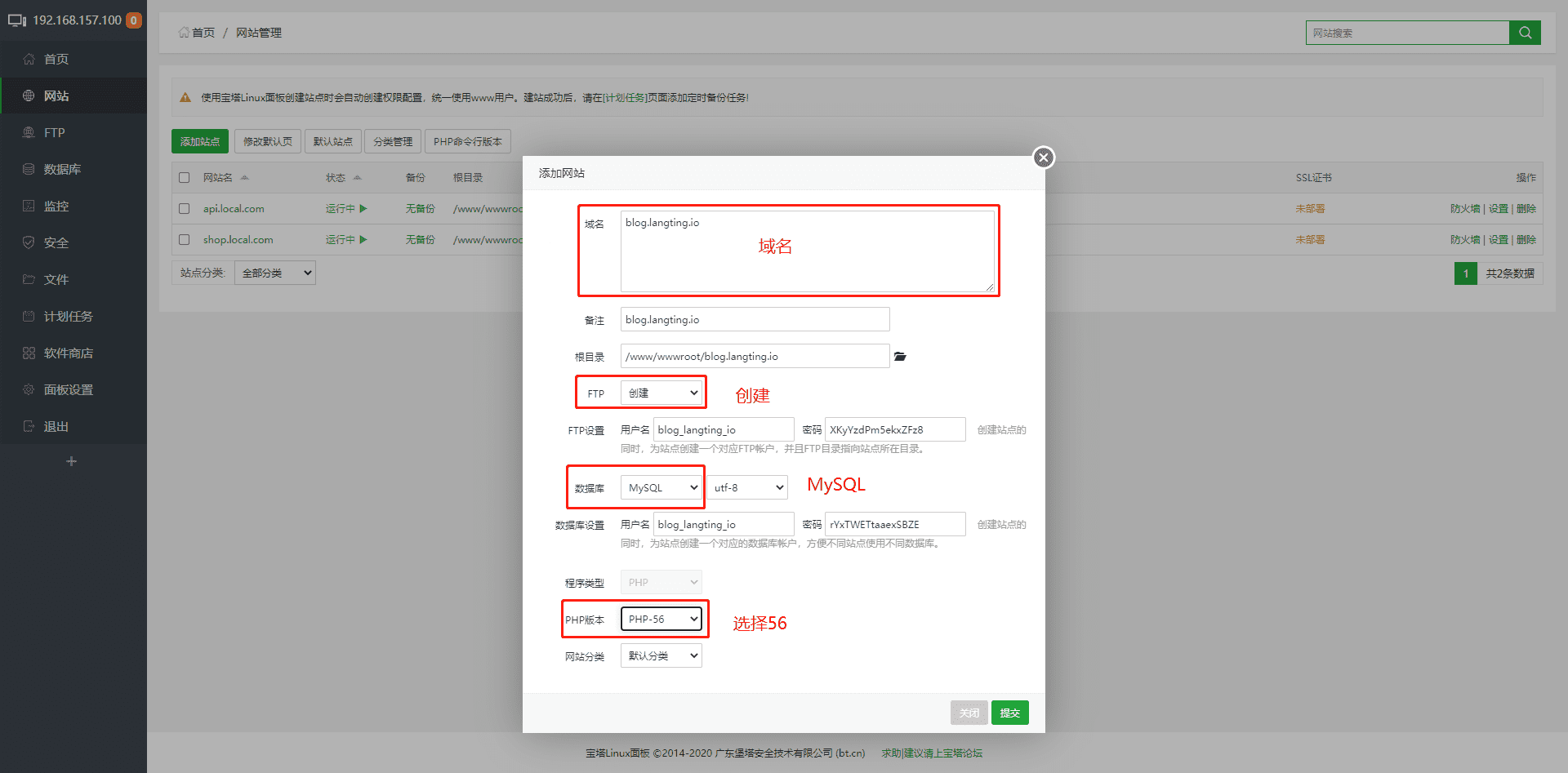
宝塔面板创建网站。
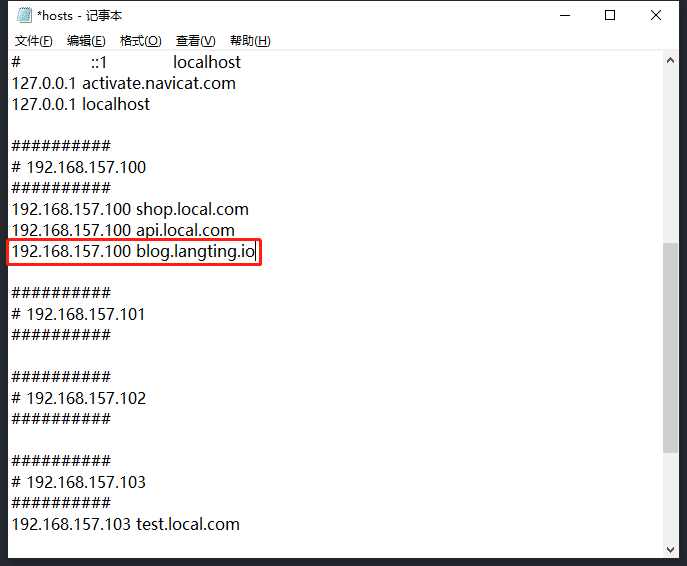
本地hosts文件(C:\Windows\System32\drivers\etc)配置一下访问域名。
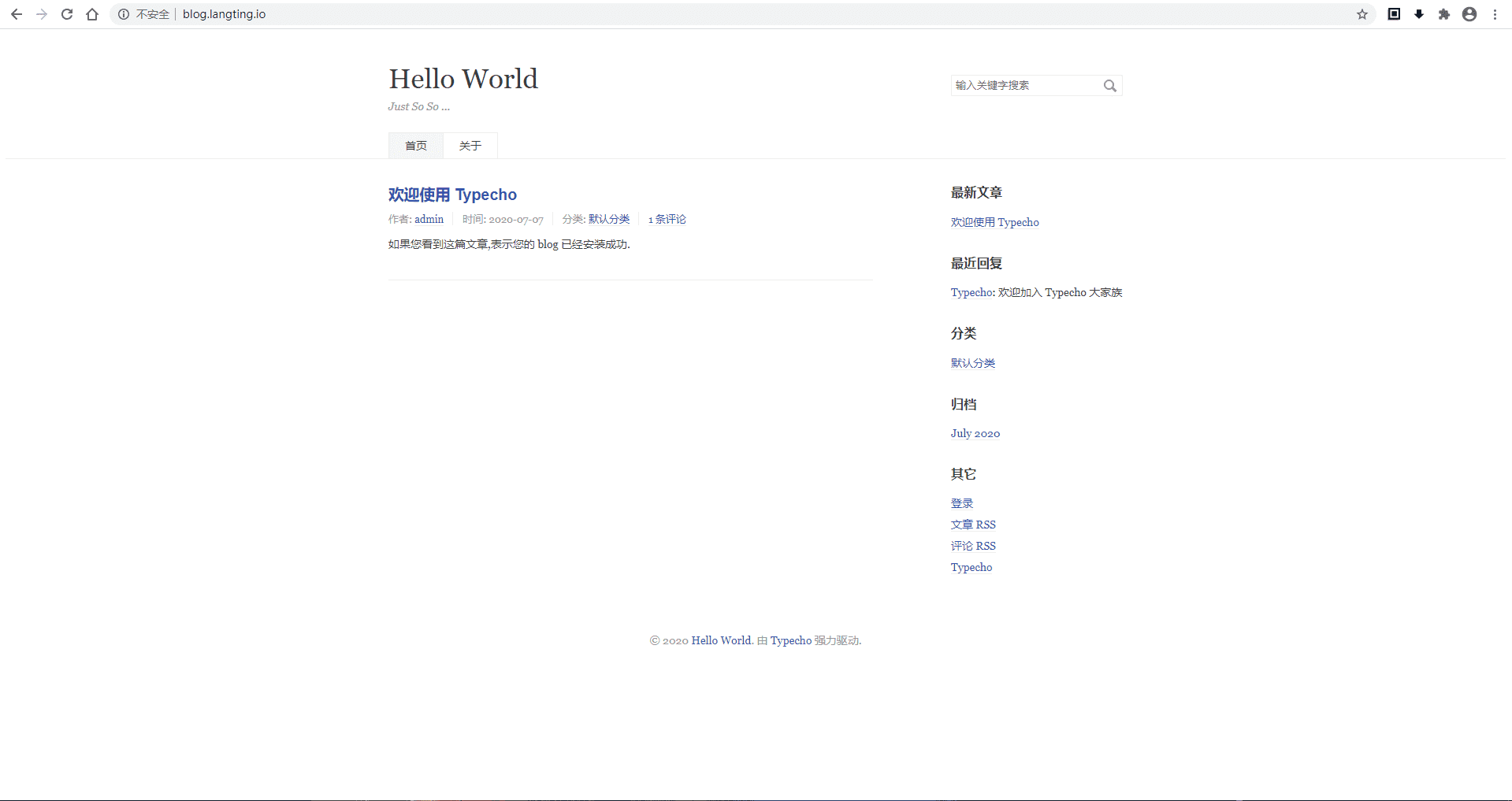
访问域名:blog.langting.io,出现下图内容就说明创建网站成功了。
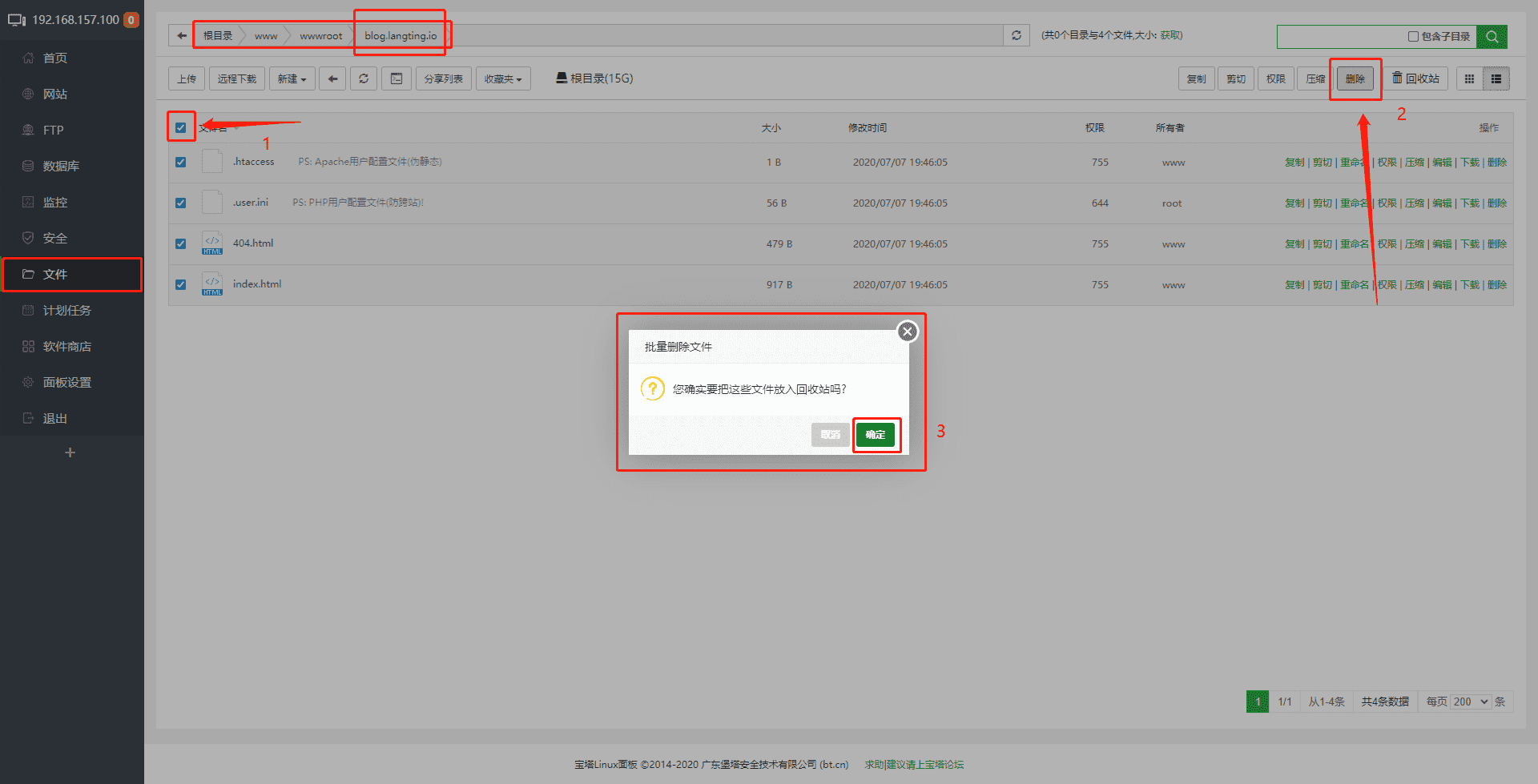
然后回到宝塔面板,文件->blog.langting.io文件夹里,删除所有文件(删除后如果还有.user.ini文件,继续删除他)。
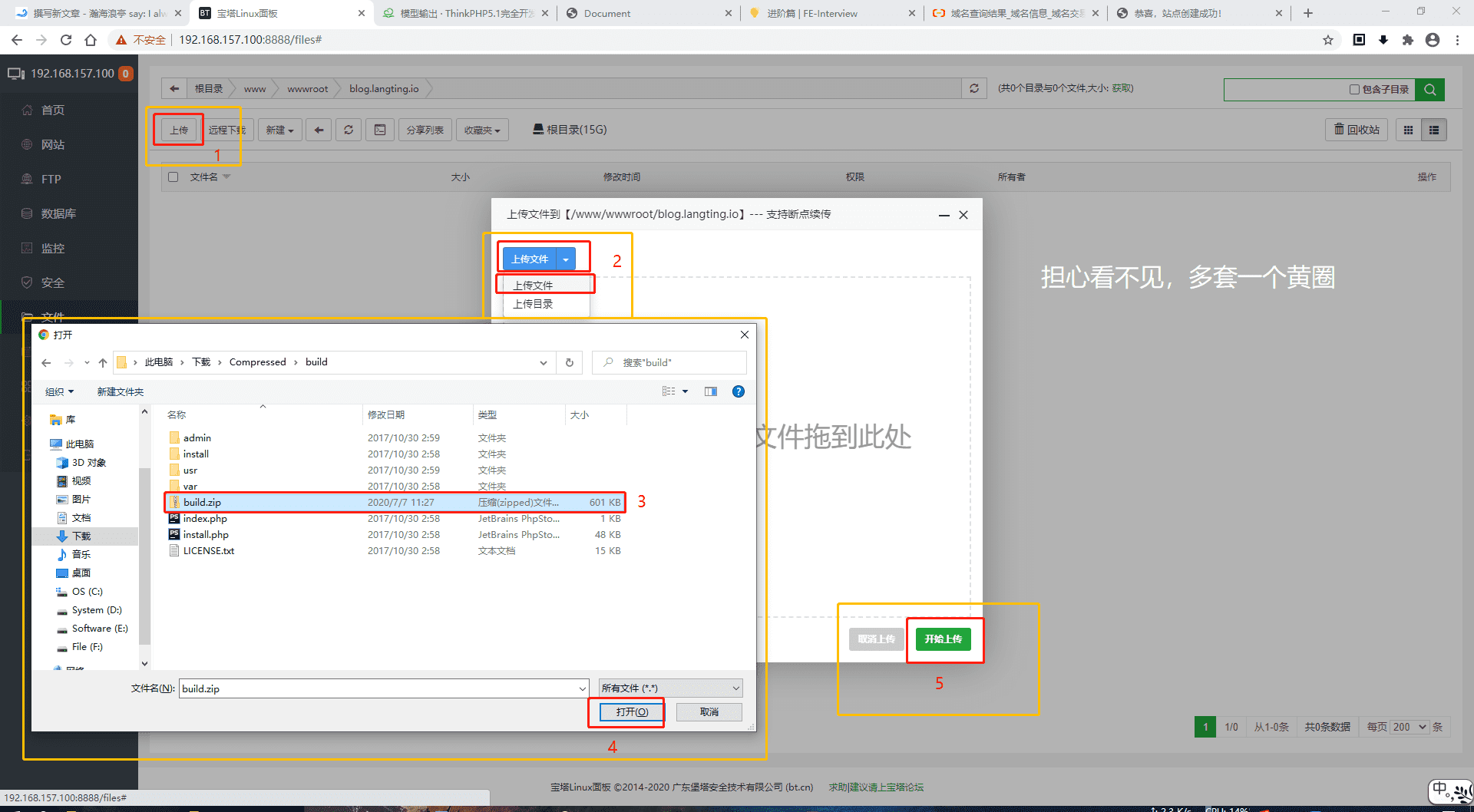
上传之前已打包的压缩包build.zip。
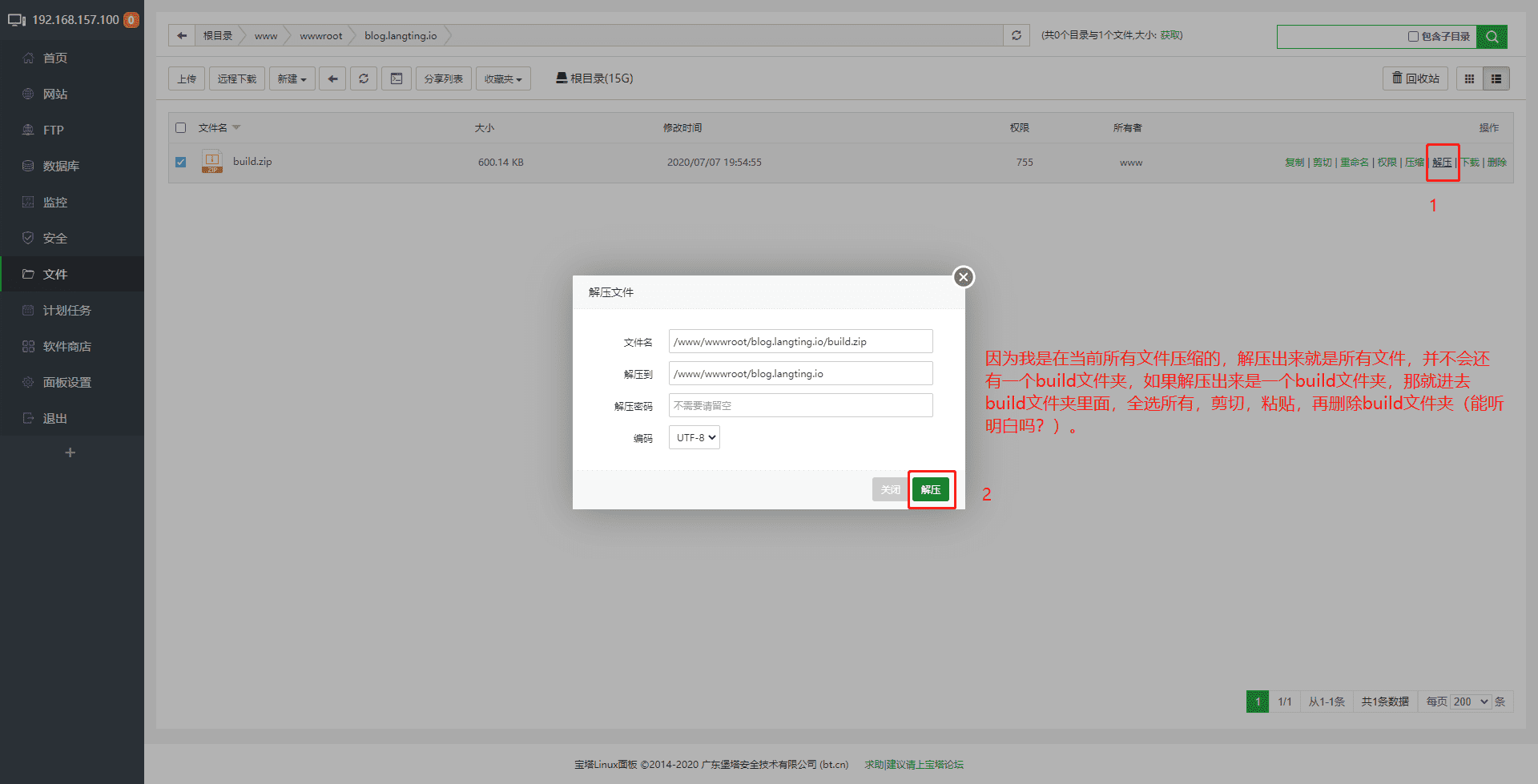
解压build.zip。
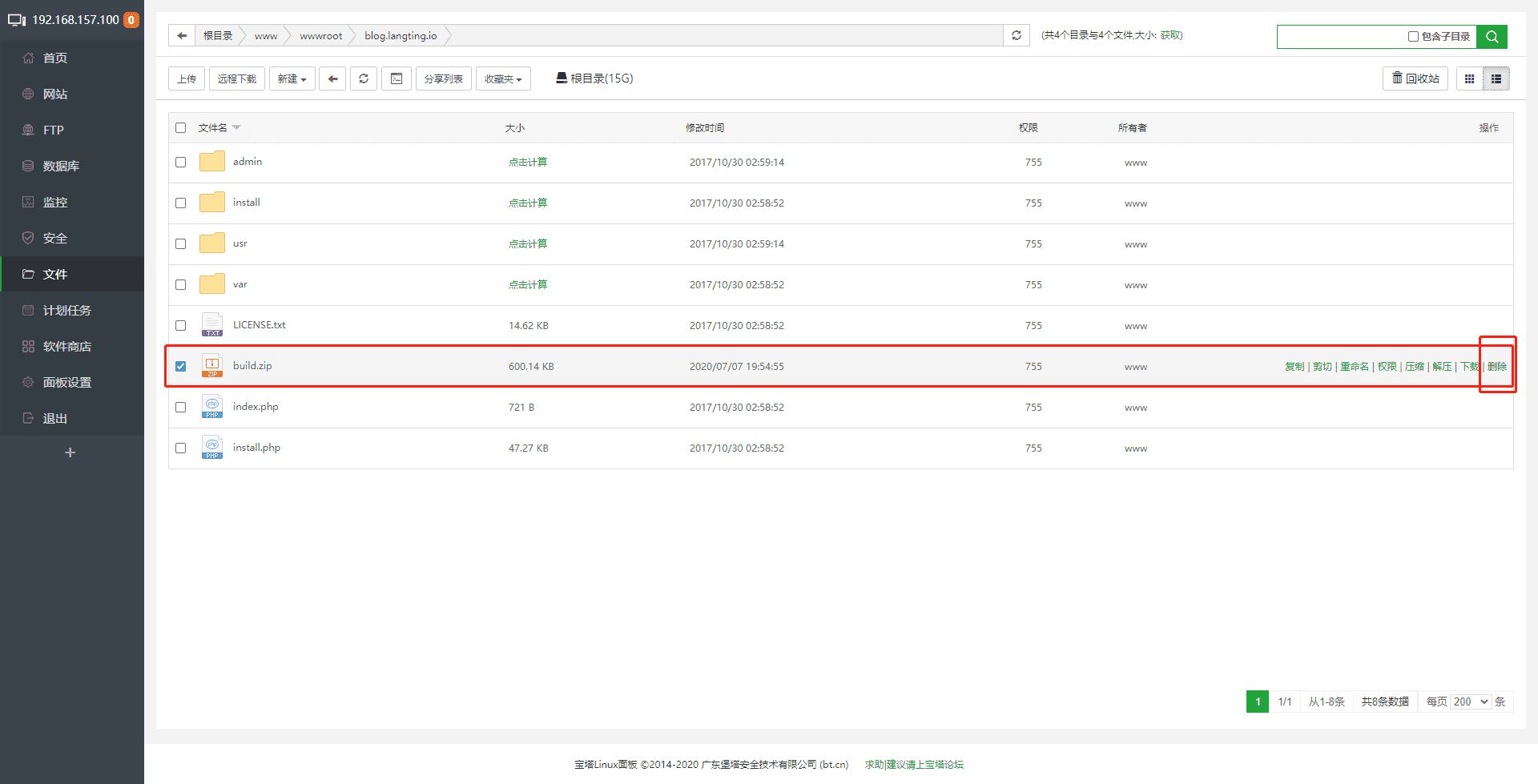
解压到当前了,删掉build.zip,你要留着也行。
别忘了文件权限问题,在Xshell里或者宝塔面板也有一个终端,进入cd /www/wwwroot,好像在宝塔面板也可以改文件权限,自己研究一下。
chown -R www.www 文件名
chmod -R 750 文件名
再次打开域名:blog.langting.io,Typecho框架完整无缺(可以打开F12看看有没有报错,我的没有)。
安装Typecho
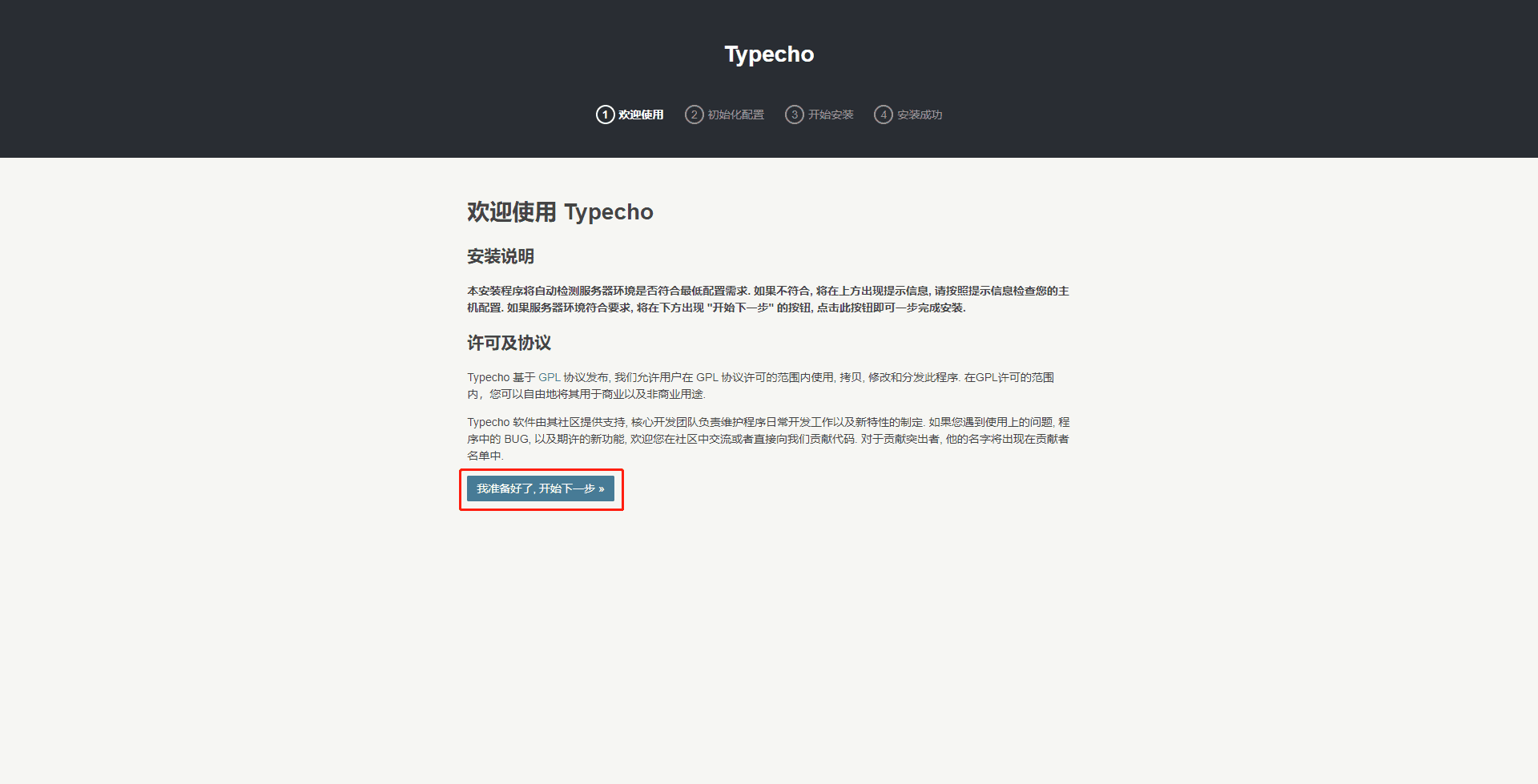
点击我准备好了, 开始下一步 »。
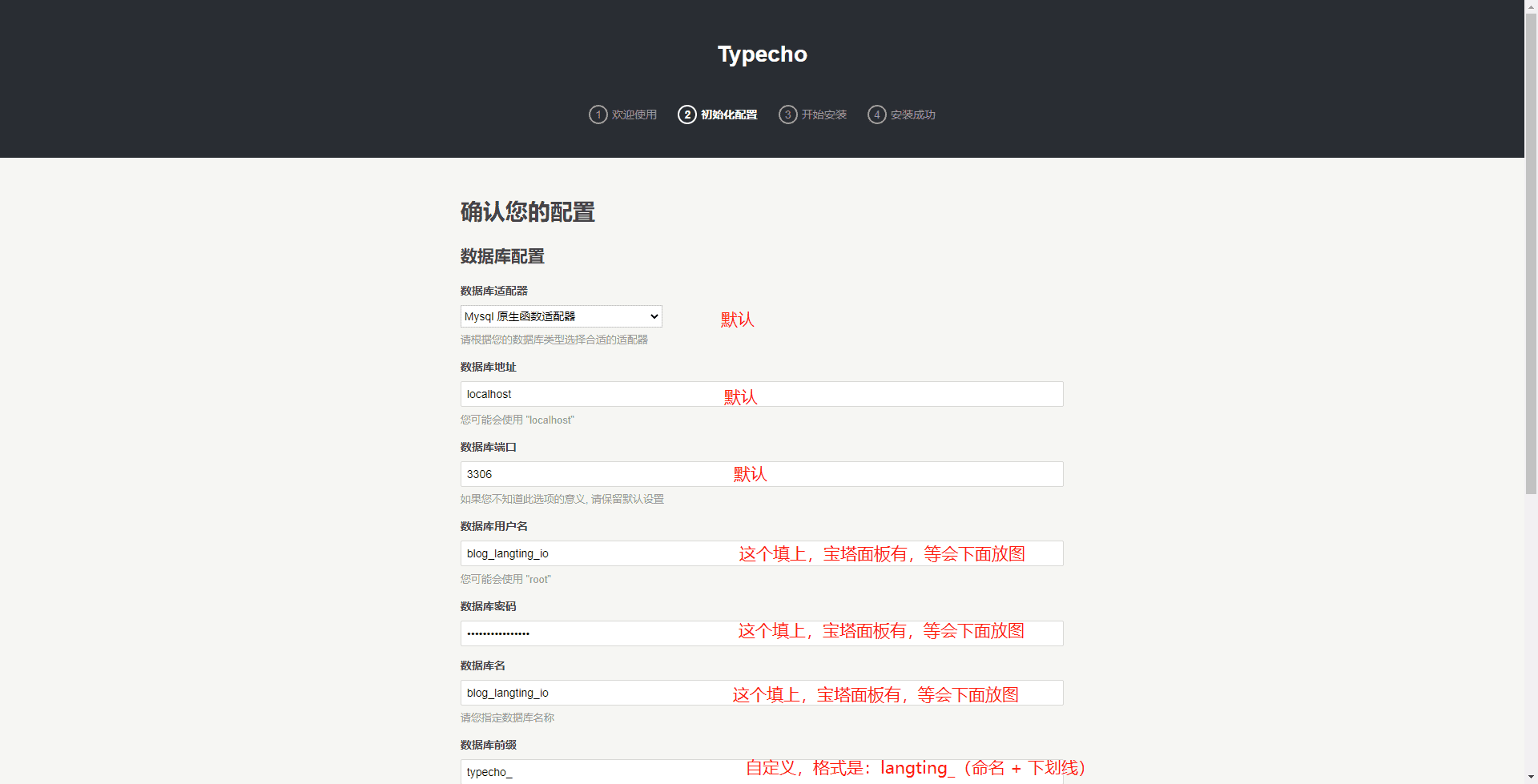
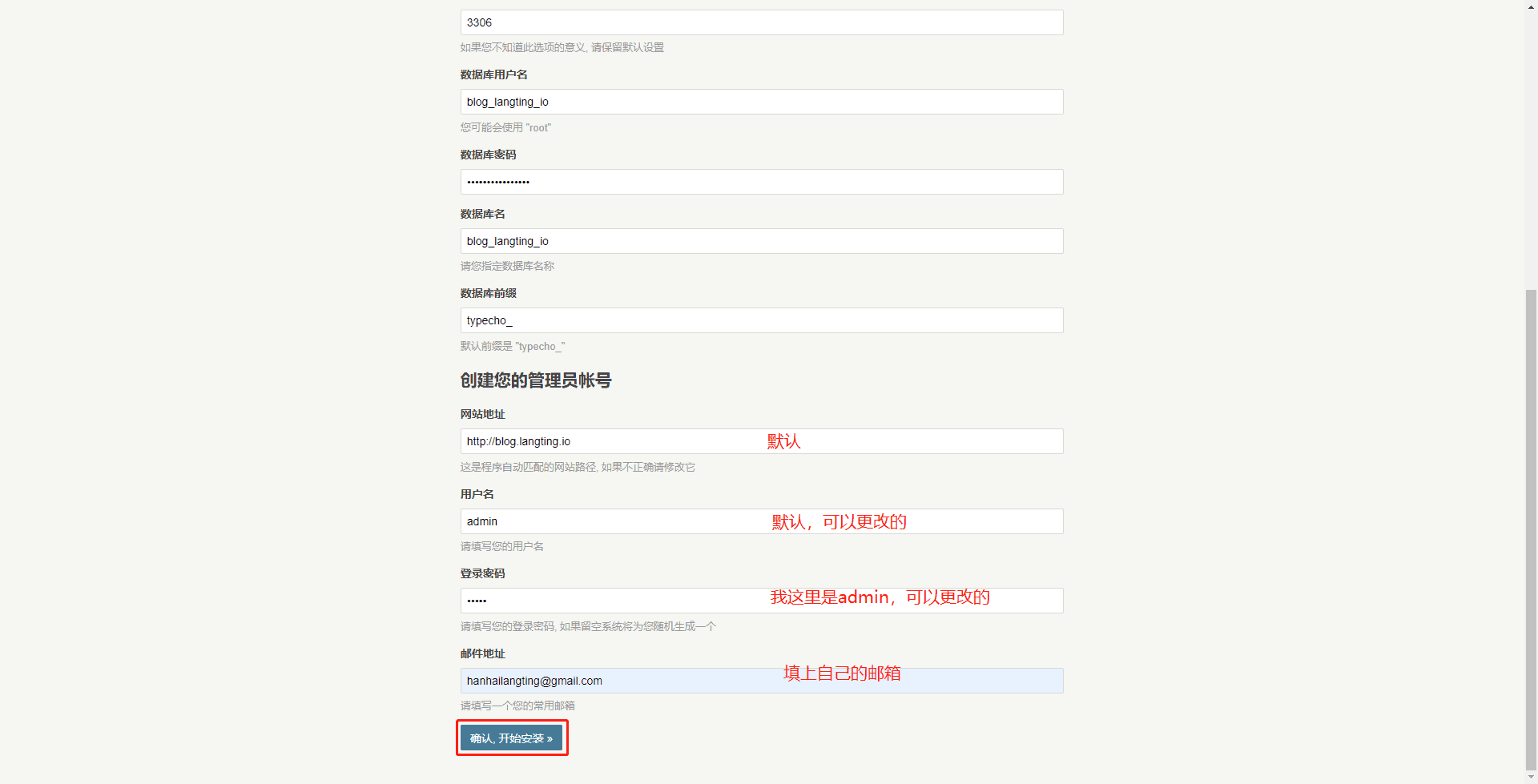
配置Typecho信息。

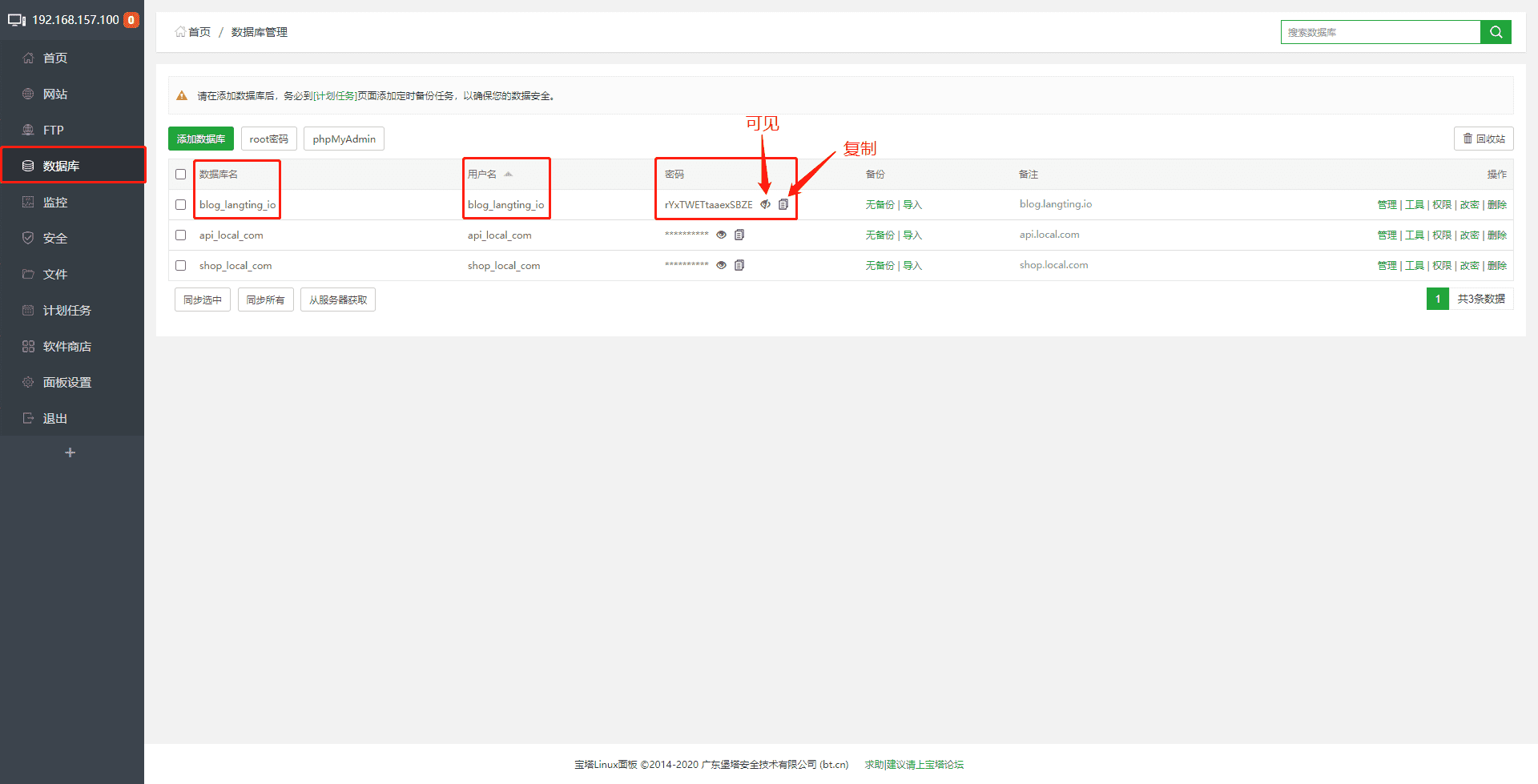
数据库信息。
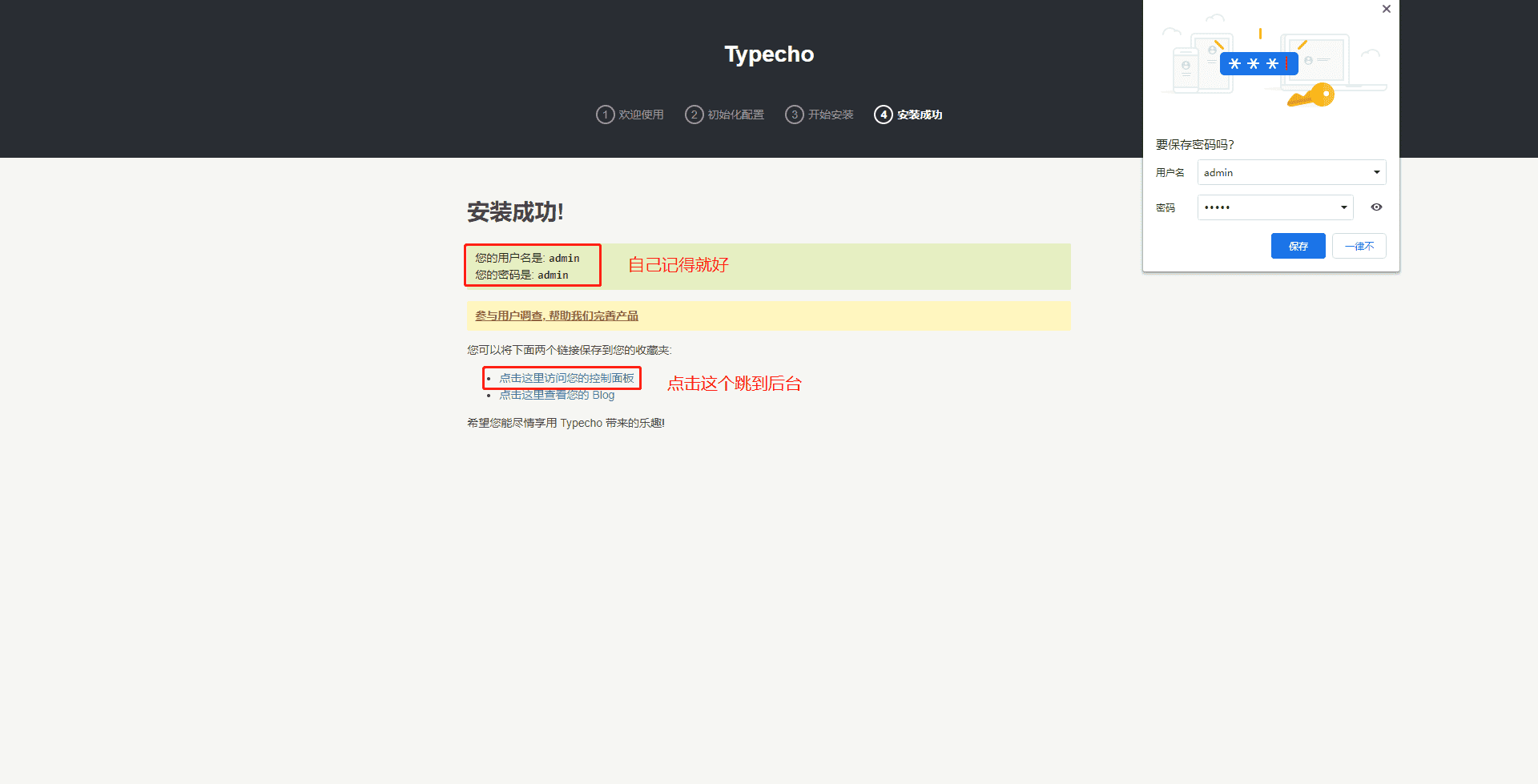
看到下图就说明安装成功了,恭喜恭喜。
打开域名:blog.langting.io,展示前台(用户/游客看到的界面)。
打开域名:blog.langting.io/admin,展示后台(自己看到的界面,记得密码别泄露)。

静态化配置:
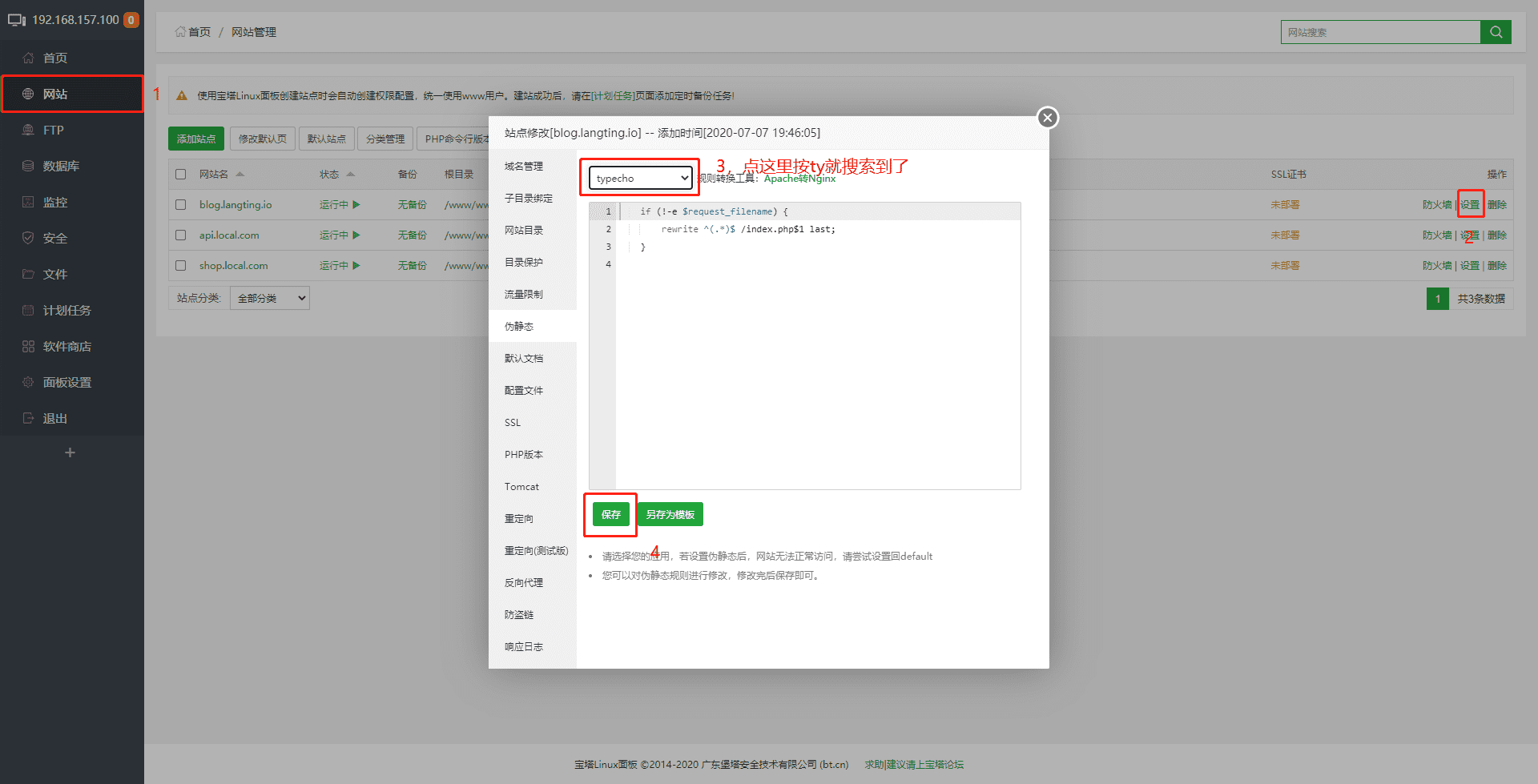
配置静态化,先设置网站伪静态。
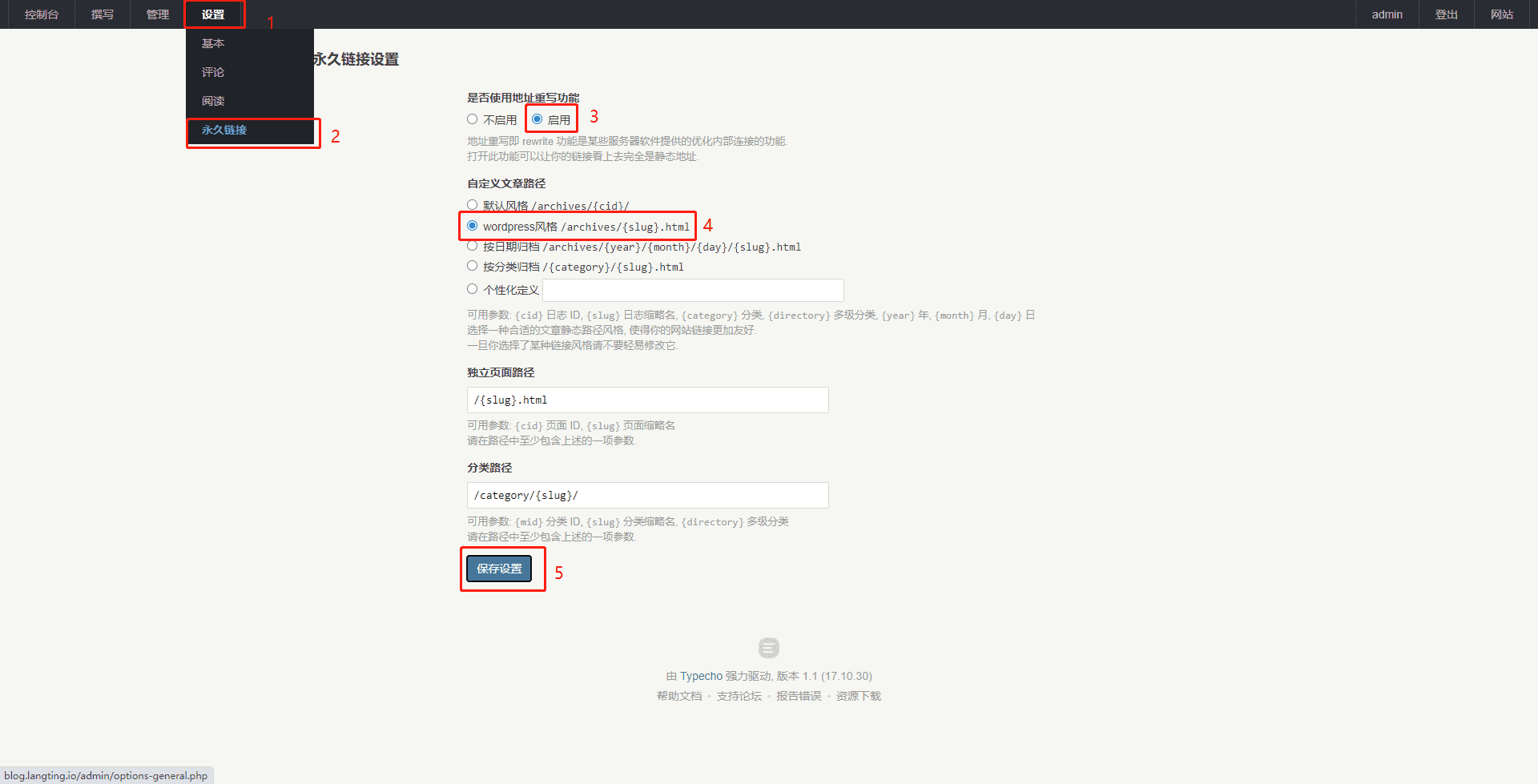
配置静态化,再设置网站链接模式(如果提示报错,就按照提示操作,这里我忘记截图了)。
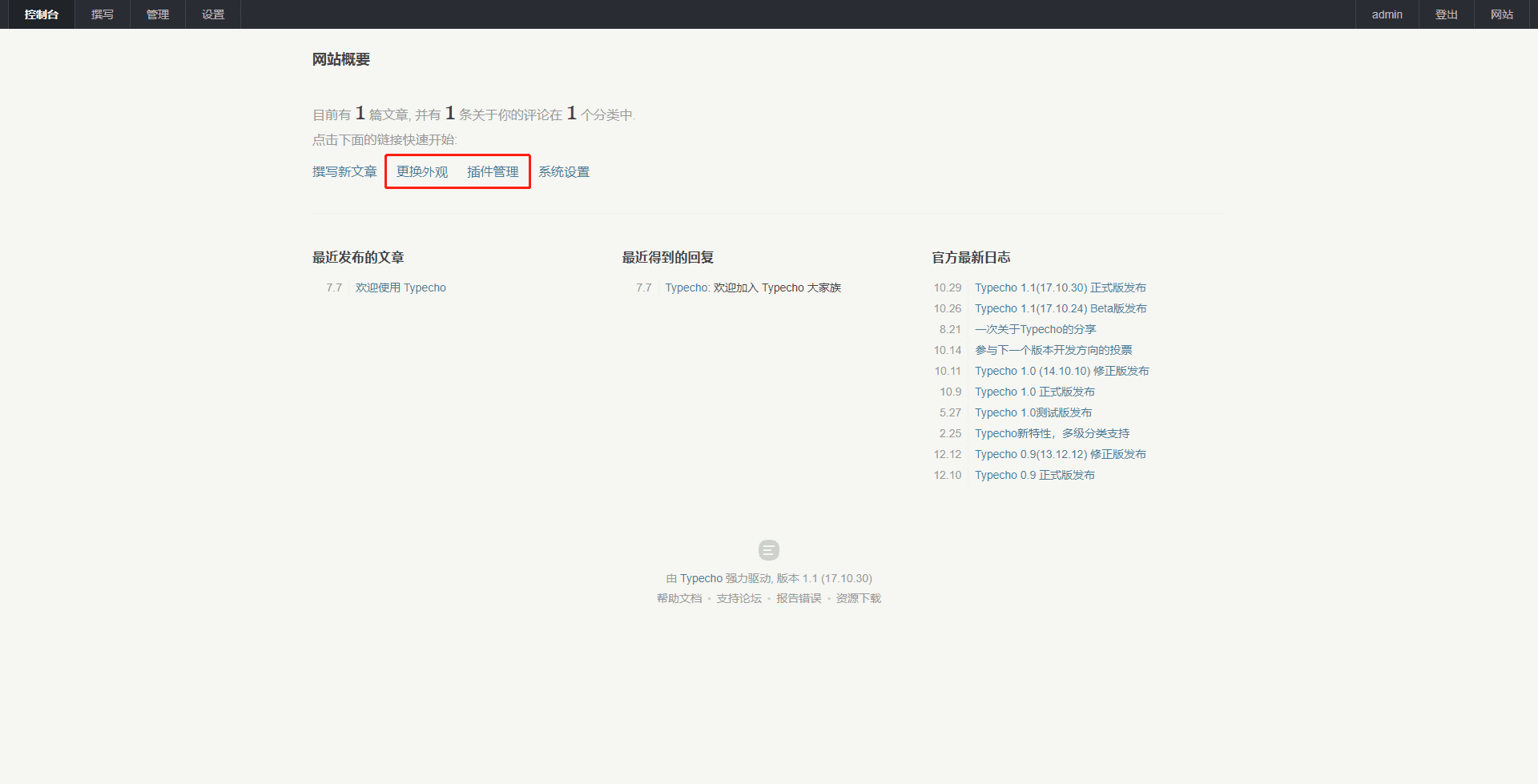
插件
所有的主题和插件管理都在这里
本站用到的插件如下(安装就不说了,每一个插件都有教程的):
- 主题:https://aria-doc.eriri.ink/#/
- 炫彩鼠标:https://www.hoehub.com/PHP/typecho-HoerMouse.html
- 疯狂打字机:https://www.hoehub.com/PHP/typecho-ActivatePowerMode.html
- 访问统计:https://kotori.love/archives/typecho-plugin-access.html
- 播放在线音乐:https://github.com/MoePlayer/APlayer-Typecho
- 在底部显示系统的运行时长:https://github.com/zhusaidong/SiteRunningTime
- 网站地图:https://github.com/bayunjiang/typecho-sitemap
正式上线的博客搭好后,别忘了加我一条友链哦!
名称:zohnの梦
地址:https://blog.langting.top/
头像:https://blog.langting.top/usr/uploads/img/bfQIpm3aOYnh2ZzSVh2b5L5RwQJGAVVO.jpg
描述:I tell you
一起加油吧。

 支付宝
支付宝 微信
微信